Having a website isn't a choice. It's a must-have.
But are you taking it seriously?
In this post, we list down 11 web design mistakes that prove costly to small business owners, sometimes requiring them to redesign the whole website (doubling their expenses) or losing out on traffic & customers on a daily basis until they recognize they need the redesign.
Worst Web Design Mistakes We've Seen So Far
-
Information Overload
A cluttered website that tries to say too many things at a time turns off the visitors. The message of your website should be concise and clear.
If your user feels confused in first 5 seconds after entering your website, he'll end his session and move on to some other business.
Website visitors take a few seconds to decide whether they want to keep browsing your website or not, leading many business owners to cram too much content above the fold. Look at this way - if the concise above-the-fold content manages to catch the user attention, they'll keep scrolling to find out what you have to say but if it's appalling due to a cluttered design, they'll quit browsing right away. Which option sounds better?
At the same time, beware of over-embracing minimalism. If you add a little info, it will lead to the same impact on user and cause you loss of business. Don't expect the website visitors to use their imagination or mind to figure out what you're trying to say. Tell them!
In the end, use the white space to your advantage and go for a design that's neither too minimalistic nor too cluttered.
Best Practices For Adding Information To Your Website
- Ensure your website clearly specifies what your company does and how you can add value to your customer's life
- Display your product/services clearly on your website
- Make it easy for people to navigate to your product/services page and your about us & contact page.
- It's ideal to display your contact info on all pages of your website. For example, in the footer.
2. Lack of Consistency
Ensure that your web design is consistent. Every page on your website should have a similar design and branding elements. In fact, for online branding, the whole experience of your brand should be consistent - on your website, on social media and even in your emails.
Avoid web designs with too many images, typefaces, and themes. Choose one logo, one theme, one typeface, and stick to it.
Best Practices For Better Branding Through Your Website
- Ensure the font size you use on your website is big enough to be easily read, even on mobile devices.
- Ensure you use only one font type on the whole website
- Ensure the font type you choose is a Sans Serif font as they're compatible with most of the browsers and devices
- The font you choose should be clear
- Use headings like H1, H2, H3 to differentiate between headings, subheadings and paragraph content. It's also crucial for SEO
- Avoid unnecessary distractions on your website
- Ensure your website is responsive
- Pay attention to small elements like favicon
- Ensure there's a custom 404 page, that redirects your visitors to an appropriate page on your website
- Ensure your website is fast
3. Cryptic Information
Don't try to go heavy with business language or get too smart with your web design. As a rule of thumb, your website should be designed for an 8-year old.
The content on the website should be easy to understand and the design should be easy to navigate for the beginner users.
Also, what you're trying to say should be clearly visible on your website barring any wittiness that makes it hard to understand the point you're trying to make.
4. Improper Use Of CTAs

Most of the business owners design their websites without CTAs. It's true. A web development agency wouldn't enlighten you on the basics and importance of CTAs. It's not their job.
A full-service digital marketing agency, however, will ensure that you've a set of 2-3 CTAs that are used throughout the website.
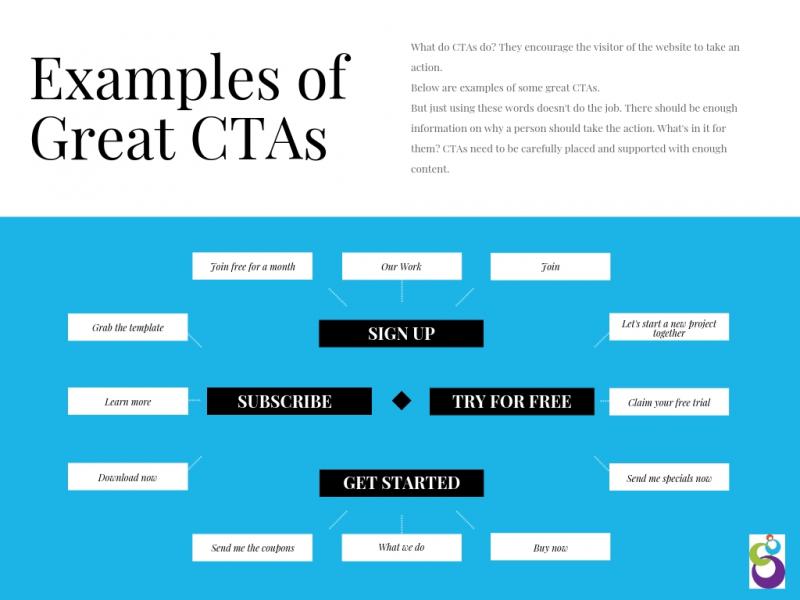
What do CTAs do? They encourage the visitor of the website to take an action.
Examples of CTAs
- Sign up for our newsletter
- Buy Now
- Contact Us
- Read More
- Download The Ebook
But just using these words doesn't do the job. There should be enough information on why a person should take the action. What's in it for them? So, the CTAs need to be carefully placed and supported with enough content.
5. Bad Content
We're a web design agency in NJ and one of the first changes we advise to small businesses after the web design is to the content.
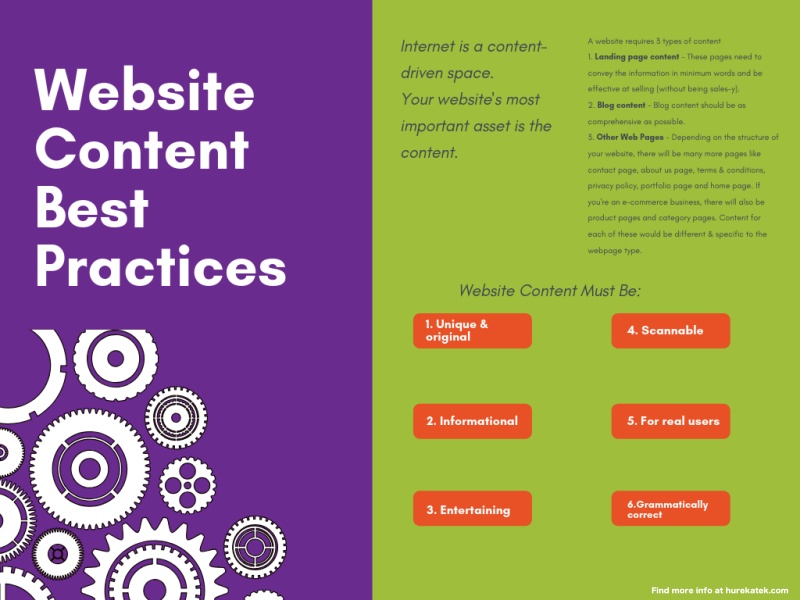
Internet is a content-driven space. Your website's most important asset is the content.
This content has to be simple and concise. We put our copywriters at work for drafting content for small businesses, so the content is actionable and fit for a webpage. If you're providing the content to your agency by yourself, ensure you make it simple & concise to a T.
Remember, a website requires different types of content.
- Landing page content - You'll want these to have less text - hence, concise & simple. These pages need to convey the information in minimum words and be effective at selling (without being sales-y).
- Blog content - At some point in your business, you'll realize your website needs a blog. It's better to incorporate it right in the beginning, however, the content of a blog is quite opposite to landing pages. Blog content should be as comprehensive as possible. But it also depends on the motive. Are you trying to report on an important company update? Keep it detailed yet short. Are you trying to talk about a subject relevant to your potential customers? Keep it as comprehensive as possible. Comprehensive in-depth content is more likely to be ranked by the search engines, and brings you extra traffic.
- Other Web Pages - Depending on the structure of your website, there will be many more pages like contact page, about us page, terms & conditions, privacy policy, portfolio page and home page. If you're an e-commerce business, there will also be product pages and category pages. Content for all these pages is fundamentally different and must not be approached in the same manner as you would approach a landing page or a blog. You need to modify your content to fit the nature of the webpage.
Website Content Best Practices

- Make sure the content is unique & original
- The content should be informational and entertaining
- Ensure the content is scannable
- Ensure you're creating website content for your actual users. It should be easy-to-understand.
- There should be no grammatical mistakes in the content
- Try to answer the obvious visitor questions in the content
6. Lack of Search Engine Optimizations
SEO helps your site become discoverable in search engines. 93% internet sessions begin with a search [source]. Most of the potential buyers search for businesses online. It's crucial for your website to appear in those search results.
It's also very important to introduce optimizations to the website in the web design phase itself. Why? Because several technical SEO strategies are implemented at this stage - deciding on the website structure, formulating proper link structure, adding required pages like privacy policy & contact pages to the website and so on.
If you don't add these in the web design phase, you might have to go back to re-design several elements on your website, which may prove to be a costly and tedious process.
7. Poor mobile-site experience

Do you know about responsive web design? Considering most of the internet search queries and browsing sessions happen from mobile devices, it's important to have a mobile-friendly website. Responsive web design fits itself appropriately according to the device screen.
But a responsive web design was a must a decade back. What you need now is a mobile-first design - a web design that is laid out to give optimum experience to mobile users. A mobile-first design is usually responsive in nature so you don't need to worry about losing out on desktop users. However, stay assured that if you don't go for mobile-first designs now, you may risk losing your mobile-users due to bad UI.
8. Improper use of images
Visuals make an important part of a website but just dumping images on your website aren't going to do the job for you. The images need to be well-optimized - with proper size & resolution and title & alt tags.
Why proper size? Large images slow down your website, leading to a bad user experience.
Title & alt tags help search engines understand the nature of the images and help in image SEO. Properly optimized images can lead to greater traffic via search engines.
Alt tags also appear when the image fails to load on the webpage and help the users understand the nature of the image, before they hit reload. It's good UI.
Here are some tips to use images on your website
- Avoid ugly images
- Avoid stock images, as much as possible
- Use images that add value to the webpage
- Use custom images, wherever possible
- Ensure all images are optimized to the best resolution possible in the smallest size. A good rule of thumb is to never put an image larger than 200Kbs on your website.
- Ensure every image has a descriptive title
- Ensure every image has a descriptive alt text
9. Duplicate Content
If you're a business owner and you're providing content to your web design agency, you must use tools like Copyscape to check if your content is 100% original. You cannot post articles published elsewhere on your website just like that. You cannot take lines from your competitor's website or from any website on the internet and stick them on your website.
Duplicate content is not good for branding, and it's disastrous for SEO. Google penalizes websites that have duplicate content.
10. Analytics Setup

Having proper analytics setup on your website right when it's designed gives you a stronger grip on measuring your ROI through your website.
Setups you require
- Google analytics setup, to measure your web traffic
- Goals setup in Google Analytics, to measure your ROI
- Google Search Console setup, to measure your SEO performance
- Facebook pixel, to record data that could be used to run Facebook ads
- Google Ads setup, to be able to run PPC ads
- Google Remarketing setup, to run remarketing ads via Google Ads
- Google Shopping ads setup, to run shopping ads (applicable only if you're an e-commerce business)
11. DIY Route
Many small business owners cite lack of budget to justify their decision to make a website by themselves, with little to no prior web design experience.
If your core business is web designing, go ahead and use your website as your portfolio. If not, you'll save more money and resources if you outsource it to a web design agency.
Let's Recap!
- The content of the website should be specified in a clean uncluttered manner. It should clearly specify what you do and how people can use your product/service or get in touch with you.
- The web browsing experience must be consistent.
- The message you're trying to convey must be clear.
- Use proper call to actions on your website to encourage users to take action.
- Make sure the content on the website is appropriate for the web page.
- The web design process should be approached keeping SEO in mind.
- Ensure your website is mobile-first and responsive.
- Use relevant images on website with proper meta-data.
- The content on the website should be 100% original.
- Ensure all analytics & tracking codes are properly setup.
- Don't design your website yourself, unless you're a professional web designer.
If you're looking for a web design agency in NJ or NYC, contact us!


